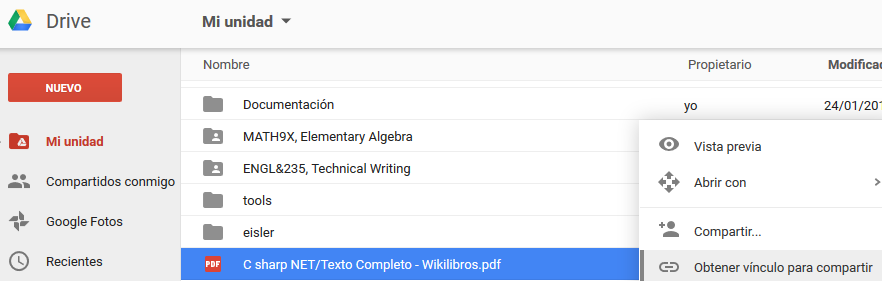
¿Tienes problemas encontrando desde donde puedes compartir con algún amigo que no tiene cuenta de Google, algún archivo o carpeta desde tu espacio en Drive? Nota: No, no sirve que le des esta dirección: https://drive.google.com/drive/my-drive ya que esta es la dirección de tu espacio. Si tu amig@ tiene cuenta de Google, lo va a enviar… Seguir leyendo Cómo compartir públicamente archivos o carpetas desde tu Google Drive
Testimonio de trabajador de la UNAM ante el clima de «paranoia» en C.U.
Pues por acá, en CU, las cosas ya se calmaron un poco, pero tampoco marchan tan bien. Quiero platicarles mi experiencia del día de hoy: 1.- Por la mañana, después de atender algunos asuntos laborales en la Facultad X vi a un grupo de jóvenes realizando una asamblea. El ejercicio en sí me pareció interesante,… Seguir leyendo Testimonio de trabajador de la UNAM ante el clima de «paranoia» en C.U.